Pan-Lang
Front page of Pan-Lang on a Desktop Browser
Pan-Lang started as an idea to help the local food pantry that I currently volunteer at, Garden Hills Food Pantry. Because of the COVID-19 Pandemic, volunteers would have to help pack boxes and grab items for the patron, then eventually bring them to their cars in a non-contact delivery. I noticed that there were multiple slowdowns based on communication of items needed for boxes as well as a language barrier if our organizer would not be there. The goal of Pan-Lang was to be able to keep track of stock, translate food items correctly for non-native english speakers, and organize boxes for faster delivery.
Our tech stack used Node.js and Express for our backend. We first started with MongoDB as a NoSQL database, but eventually moved to Google Firebase due to easier integration with Google development tools and their translation API. Communication between the backend and our database was done through Socket.io. Our frontend is built on React and Material-UI.
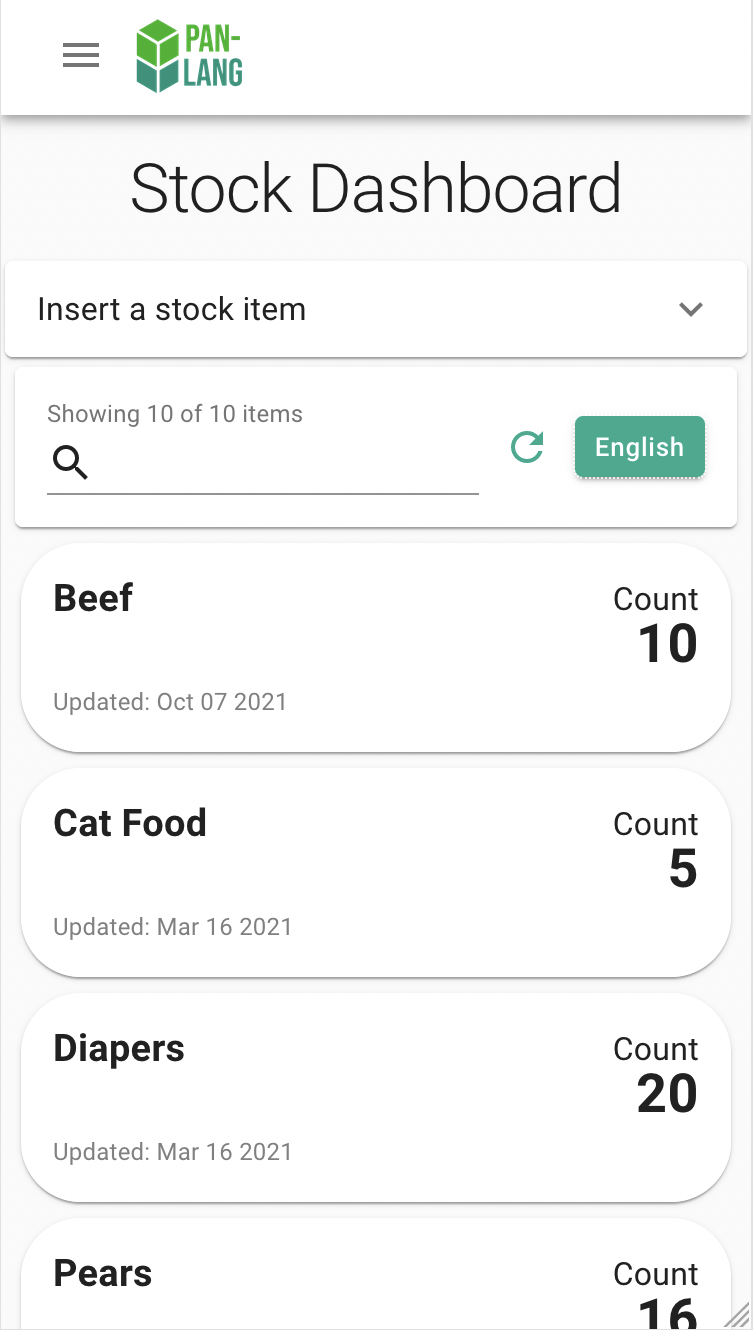
iOS/Android View of Pan-Lang
Stock Dashboard used to keep track of food items
We were able to get this tested out in the field where I volunteer, but the lack of internet and slow interface between reading the translations to the patrons did not make this a viable product. On the bright side, the order tracker and stock tracker worked well because of a low amount of training needed for the volunteers.
With this project, we won second place at PYGHACK 2020 and participated in the Global Business School Network (GBSN) Beyond Competition & Conference as part of the HUMLOG Challenge for finding innovative solutions for humanitarian logistics problems.
Developers:
Kevin Zhou - Senior Designer, Backend
Katie Sanders - Backend
Renzo Ledesma - Lead Frontend
Evan Matthews - Frontend